画像のサイズを変更する方法
イメージ
↓
画像解像度
↓
鎖をチェックして、ピクセルで指定
今まで、選択メニューから、全選択→画像の変形とかで適当にやってて、上手くいかない時があるからストレス感じてたんだけど、ちゃんと調べたら3分で解決。気持ちいいくらいちゃんと画像変形できる。フォトショップはなんとなくの感覚だけじゃ操作覚えられない(涙)
画像のサイズを変更する方法
イメージ
↓
画像解像度
↓
鎖をチェックして、ピクセルで指定
今まで、選択メニューから、全選択→画像の変形とかで適当にやってて、上手くいかない時があるからストレス感じてたんだけど、ちゃんと調べたら3分で解決。気持ちいいくらいちゃんと画像変形できる。フォトショップはなんとなくの感覚だけじゃ操作覚えられない(涙)
最近、プログラム関係でわからない疑問は、すぐに英語サイトで調べるようになった。
グーグルの英語版http://www.google.comの方を別にブックマークしておいて、すぐ跳べるように配置。
日本語だと見つからない疑問でも、英語で調べると何かしらヒントが出てくる。情報量が違いすぎる。英語サイトを見るようになって今までより、問題解決までの時間がかなり短くなってきた。
ヤフー知恵袋的な、質問と解答のあるページが特に役に立つ。初心者向けに詳しい人が答えているから、英語も簡単なものが多い。前提知識となる単語を共有してるから余計わかりやすいんだろうけど。
プログラムはあまり好きじゃないし、面倒臭いし、ただの道具なので、最低限必要なものだけやって、できるだけ時間を使いたくない、と思っているので、さらなる時間短縮方法がわかってよかった。
以下のようなXMLファイルがあって、Cタグの属性であるdataの中身Xを取り出す方法。
<xml_api version=”1″>
<A>
<B>
<C data=”X”/>
<D data=”Y”/>
<E data=”Z”/>
</B>
</A>
</xml_api>
実際にはもっとごちゃごちゃしていて時間を取られた・・・。XMLは新しいものを使うたびに引っかかってる気がする。要素とか属性とか単語の意味をちゃんとわかってないと頭が混乱する。
GAEでpython使ってElementTreeで取り出す。
追加で以下の2つを読み込む。
from xml.etree.ElementTree import XML, ElementTree, Element
import urllib2
取り出し方。
url = “URL“
xml = ElementTree(file=urllib2.urlopen(url2))
xml = xml.getroot()
xml = xml.find(“A/B/C”)
xml = xml.get(“data”)
print xml
これでXが出てくる。
わかってしまえばシンプルだけど、ここまでたどり着くのに時間かかった(>_<)
Google App Engineで使用するドメインをGoogle appsにて設定しようとしたら、ネイキッドドメイン(wwwがつかないドメイン)のリダイレクト設定という項目があるのに気づいた。
記憶が曖昧だけど、以前はこの設定はなかったような気がする・・。なので、以前設定したドメインではwwwなしのドメイン名でアクセスするとエラーになってた。ここで設定することで、ネイキッドドメインにアクセスしても、wwwのドメインの方が表示されるようになった。設定は簡単だった。
(画像はクリックすると拡大)
Google appsの設定画面で、Domain settings→Domain namesと進むとリダイレクトの設定がある。
なぜか設定画面が英語になってるけど、たぶん日本語でも同じような画面のはず。

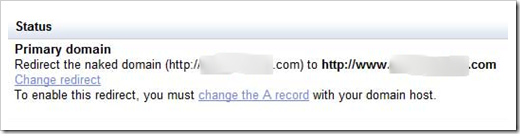
Change redirectをクリックすると以下の画面が出てくる。
ネイキッドドメインにアクセスした場合に、どこに移動するか設定。wwwを入れてあげる。
この設定を有効にするには、ドメインホストのAレコードの設定を変える必要がある、という説明。
continueをクリックすると以下の画面が出てくる。
ドメインのホストサービスのところで、Aネームの設定をして、表示されているIPアドレスを入れるとのこと。
グーグルのヘルプを見たら、以下のGoogle Apps Discussion Groupのページが参考に載っていた。
http://knol.google.com/k/google-apps-discussion-group#view
私は、ロリポップのムームードメイン(公式サイトMuuMuu Domain!![]() )でドメインを取得していたので、以下のように設定しました。たぶん、お名前.com
)でドメインを取得していたので、以下のように設定しました。たぶん、お名前.com![]() でも同じような方法だと思います。
でも同じような方法だと思います。
ムームードメインの管理画面にログインして、ムームーDNSのセットアップへ進み、設定2のところをいじりました。説明通りAレコードを追加して、指示通りのIPアドレスを追加。
TXTはたしか、ドメインの所有者の確認のために使ったもの。ネイキッドドメインのリダイレクトの設定のために追加したのは青で囲んだ部分のみです。
設定後、ほんの2,3分で設定が反映され、ネイキッドドメインにアクセスすると、ちゃんとwwwのドメインが表示されるようになった。
プログラミング Google App Engine
Dan Sanderson 玉川 竜司 

上の少しぼやけた枠線、以前自分で適当に作って気に入ってたんだけど、また使おうと思ったら作り方を忘れてしまっていて苦労した。
また使う時用にフォトショップの操作メモ。
1、新規作成
2、新規レイヤーを作る
3、2の新規レイヤー上に、長方形ツールにて、好みの枠を作る。
4、この段階で3のレイヤーを複製しておく。
5、3で作った長方形のパスを塗りつぶす。アンチエイリアス、ぼかしは7px程度。
6、4で複製したレイヤーにて、選択部分のパスを白で塗りつぶす
7、完成。長方形ツールの枠線が残っているが、ファイル保存時には消えるから問題ない。
あとは、バックグラウンドの画像に指定したら、綺麗に枠線として使える。
それにしてもフォトショップの使い方は今だにぜんぜん身につかない・・・