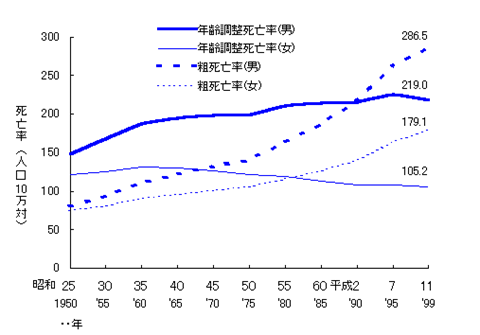
ライフネットの岩瀬大輔副社長が書いたがん保険のカラクリ (文春新書)を読んだ。その中にがん保険の広告についての話があった。がん保険の広告ではよく、最近ガンでの死亡率が上がっている、ということが強調されて、それが広告に使われている。しかし、実際は、高齢化が進んでいるために、その高齢化の影響を考慮して年齢調整すると、むしろガンでの死亡率は横ばいか下げ気味になっているとのこと。厚生労働省のサイトにデータがあるらしいので、自分でちょっと調べてみた。最新データは見つけられなかったけど以下のデータは見つかった。

悪性新生物死亡統計について(人口動態統計特殊報告)、厚生労働省より。
これを見ると確かに、ガンの死亡率は上がっているけど、年齢調整後だとむしろガンでの死亡率は下がっていることがわかる。年齢調整とは、日本の場合は、昭和60年の人口構成(人口ピラミッド)を基準にして、基準となる人口構成に調整してデータを見る方法らしい。なので年齢調整すると高齢化の影響などが排除できる。
他に、高額療養費制度についての指摘があったけど、これは私も実際に身近で経験したので同感。例え大きな手術をしたとしても、高額療養費制度があるから、実際にはお金はあまりかからない。必要なのは、個室を選んだ場合にかかる費用等でこれはそう大した額じゃない。結局一番の問題は病気をして働けなることで、この本では、そこで働けなくなった時のために就業不能保険を作ったみたいな話が出てきた。高額療養費制度という制度をちゃんと知ってるか知らないかは本当に大きい。
がん保険のカラクリ、というと保険関係の本で内容がつまらないようなイメージが自分の中ではあったけど、この本は切り口が鋭いので、保険自体にあまり興味がない私でも興味をもって読むことができた。文章も読みやすい。

